Nativefier: transform a webpage into a desktop app
Table of Contents
Wrap a webpage with Electron to create a desktop application by typing just one command.
Install Nativefier
Nativefier is a Node.js application you can install easily with npm (and root permissions).
npm install -g nativefierUsage
Type nativefier and the URL.
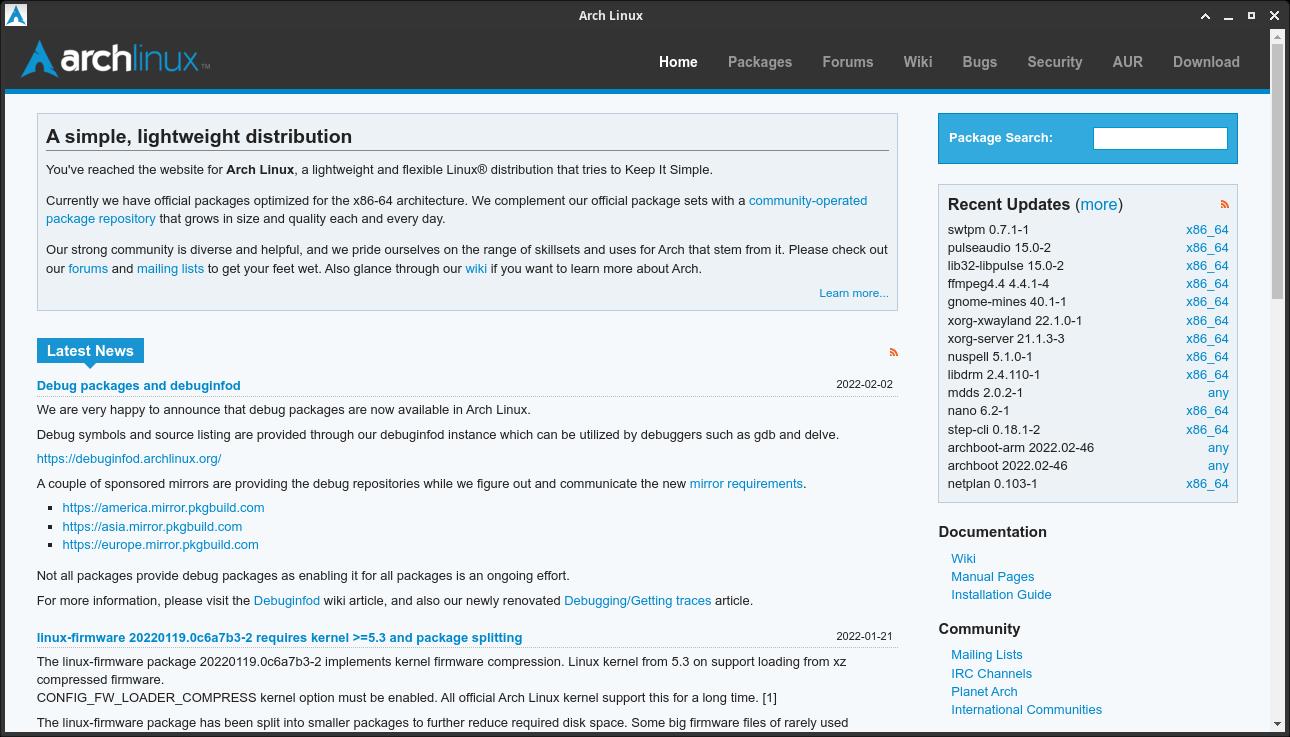
nativefier https://archlinux.org- If you omit the protocol (https), it will look for an
httpspage. - nativefier will try to determine the App name, but you can override it with
--name:
nativefier --name 'My App' https://example.comThis command will create a folder inside your working directory and, inside this folder, there will be an executable (with the name of the webpage) you can run like any executable.
Add a .desktop file
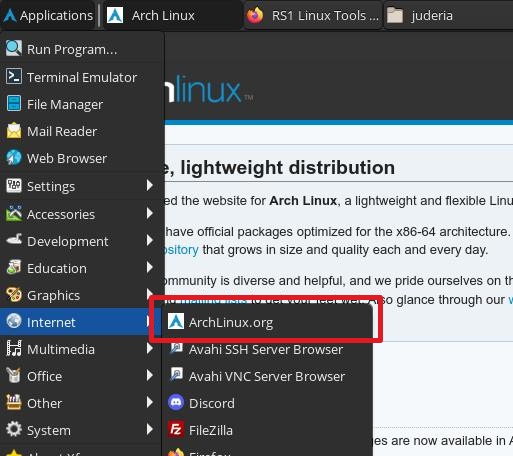
If you want to access your Nativefier app from your Applications Menu, you need to create a .desktop file. This is an example:
[Desktop Entry]
Type=Application
Name=ArchLinux.org
Comment=Arch Linux website
Icon=/home/ricardo/Documents/ArchLinux-linux-x64/resources/app/icon.png
Categories=Network
Exec=/home/ricardo/Documents/ArchLinux-linux-x64/ArchLinuxIf you have any suggestion, feel free to contact me via social media or email.
Latest tutorials and articles:
Featured content: